Testing Image Embeds
Referencing fig directory as relative
{: .image-with-shadow}{: width="85%"}

Testing popup slide
Click on the image to open in window, right click to open in you window or tab.
<a href="../fig/Setting-up-Types/Setting-up-Types.001.jpeg">
<img src="../fig/Setting-up-Types/Setting-up-Types.001.jpeg" alt="Talk 1 Slide 1" />
</a>
Testing Acordion
Slide 1
>Click on the boxed downarrow to reveal the slide image. > >>{: .solution} >{: .challenge}Click on the boxed downarrow to reveal the slide image.
Slide Reveal
Reference: Full Slide Show Link Here
Blocked as alternative syntax highlighting
Alternate Syntax Highlighting

Before inserting Items and their corresponding Tests, we need to define a Component Type and Test Type, respectively. We will do so, first with the WEB UI, and then through the REST API in this section.
Slide Reveal
Reference: Slide Show
First the WEB UI approach.
Slide Reveal
Reference: Slide Show
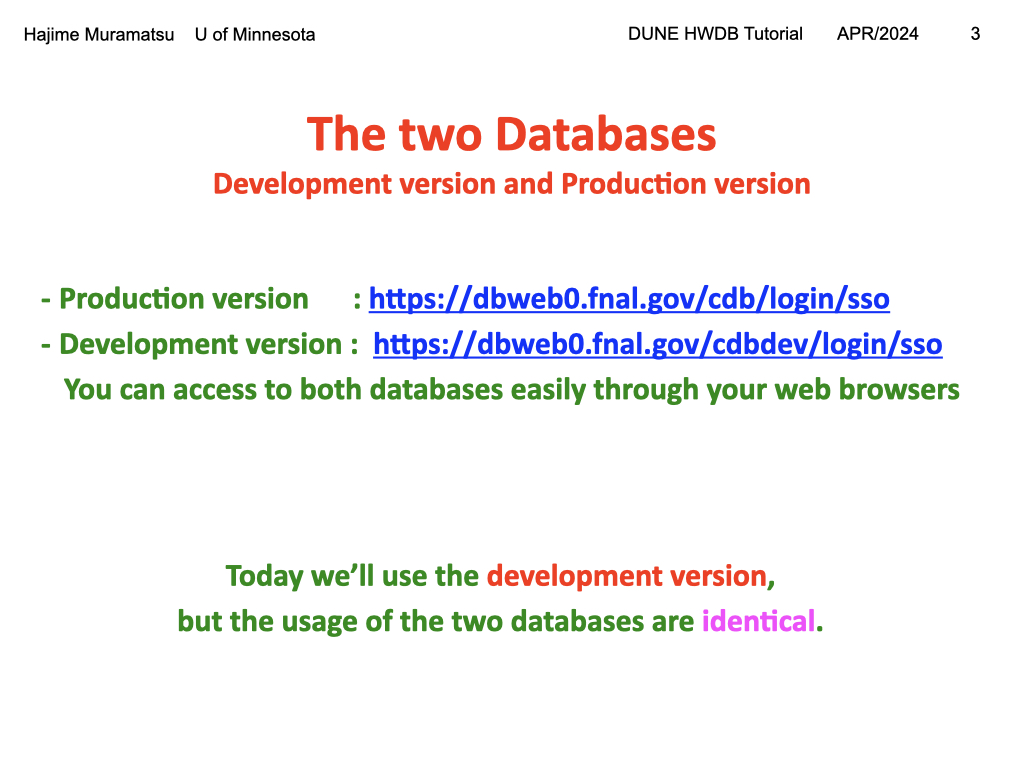
One can access to the two versions of the HWDB from these addresses. We will use the development version in this session.
Slide Reveal
Reference: Slide Show
** Experiment with pop-up Figures

** HTML resize

** HTML popup button using JS referencing URL
** HTML popup button using JS referencing local file
** HTML popup button using JS referencing local file with image embedded in the button
START
Two column with thumbnail example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

STOP
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.